</nav>
<body>
<h2>
Hello, I'm Ida
</h2>
<p>
fullstack web developer
</p>
<section>

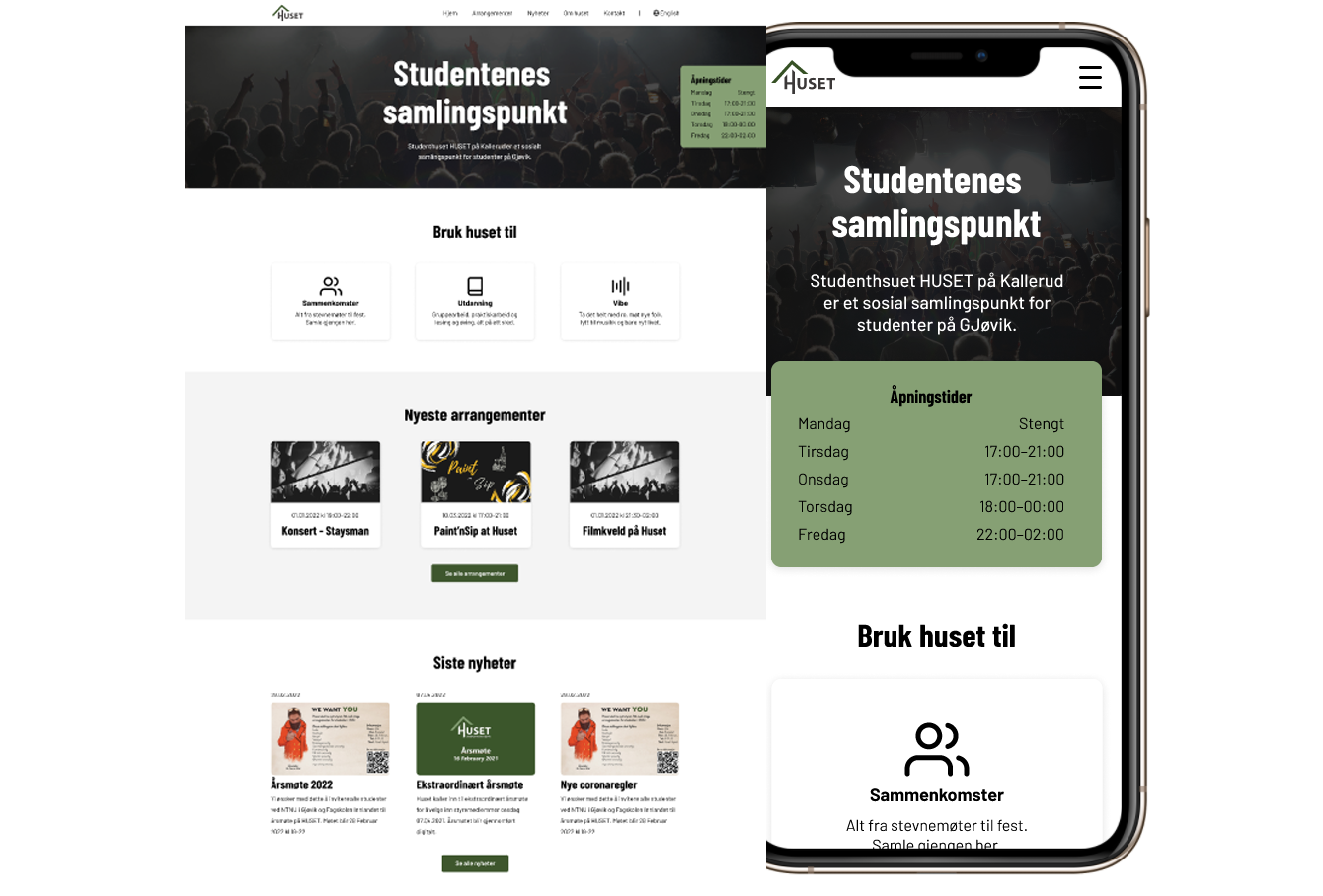
Refurbishing "Huset"
The process started early as we conducted research and originally built a frontend for another project, where we were given a design and had planned to develop this before we for our bachelor project were going to focus on backend. However throughout user testing we learned that the new design did not quite live up to the expectations of both the users and the client. Based on this we decided to start fully from scratch, researching design, information architecture, best practices and usability. We designed and developed a whole new website for Huset, using react.js, next.js and strapi for our CMS. The goal was to not only deliever a visually pleasing website, but also a user friendly, easy to navigate and easy to update for the staff. We developed the website using mostly dynamic components, to ensure the staff could have as much control as possible over the content on their website, but also have the possibility to create new pages or change the layout without having to have any programming knowledge. With this they can control the colours, change the order of the layout and even create new pages using the components made. On top of this we went through several iterations of user testing to see what could draw more people to use the website, both in terms of functionality and how easy the information was to find. The biggest addition to the website is their new event system, which was also something most users were missing. They can now publish events separate from a normal blog post and users can filter through the different categories to find an event they are interested in.